不意にCSSだけでおしゃれなボタンを作りたくなったら

目次
背景
これまで僕のブログでは、Amazonリンクなどは以下のように画像をペタッと貼るだけだった。
GAOHOURaspberry Pi ラズベリーパイ用の USB-TTLシリアルコンソールのUSB変換COMケーブルモジュールのケーブル
まあ正直かなりわかりにくい。もしかしたら楽天経済圏にお住いの方もいるかもしれないし。
そこできちんとAmazonと楽天のリンクのボタンを作ろうと思ったわけだ。
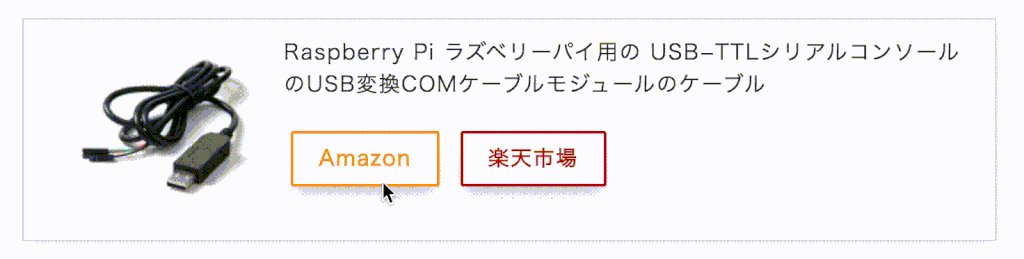
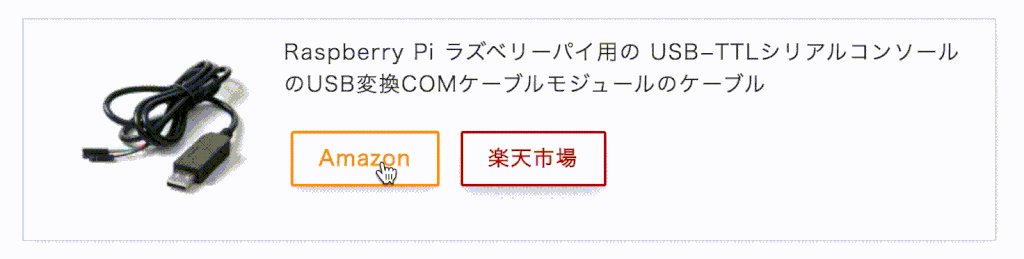
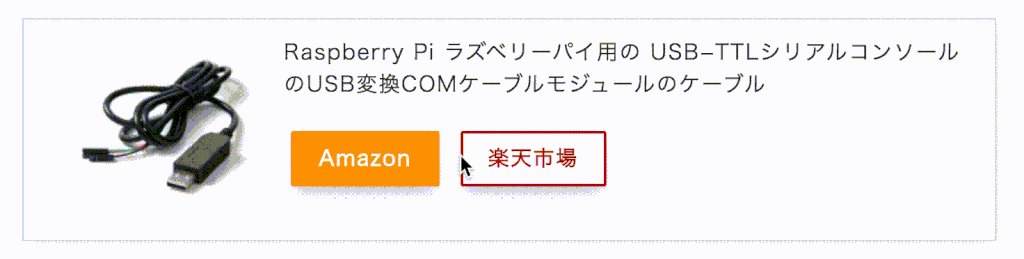
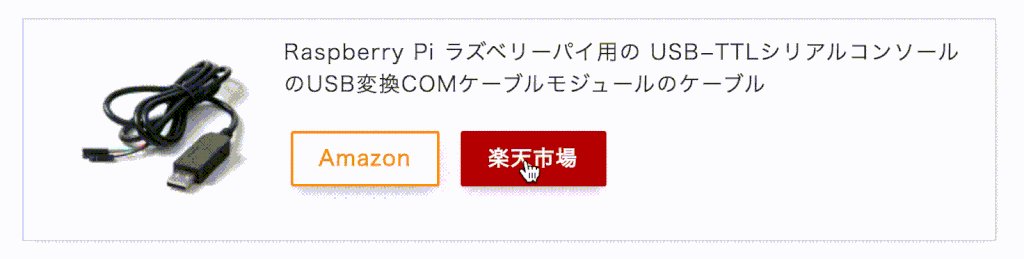
そしてただボタンを設置するだけでは面白くないので、ちょっと可愛いホバーエフェクトをのっけてみよう。
CSSでおしゃれなボタンを作る
サンプルを探す
「CSS ボタン ホバーエフェクト」みたいに検索すると、ソースコードやサンプルのあるサイトがいくらでも見つかる。
▼例
僕は25 CSS Button Hover Effectsで紹介されている、Pulseが気に入ったので、これを実装することにする。
▼25 CSS Button Hover EffectsのPulseのサンプル
See the Pen Button hover effects with box-shadow by Giana (@giana) on CodePen.
https://static.codepen.io/assets/embed/ei.js
実装する
お気に入りのエフェクトが見つかってそのソースコードがあれば、あとは自分のサイトなり、ブログなりの構造にあったように手を加える。
CSSなんて1億と2千年ぶりに書いたので、あまり参考にならないかもしれないが、ソースコードも一応載せておく。
div.contents ul.links {
border: none;
list-style-type: none;
display: inline-flex;
display: -ms-inline-flexbox;
display: -webkit-inline-flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin: 1em auto;
padding: 0;
width: 100%;
}
div.contents ul.links li{
margin-right: 10px;
}
div.contents ul.links li a {
font-weight: 900;
font-size: 1em;
height: 40px;
line-height: 35px;
border: 2px solid;
border-radius: 2px;
margin: 0.5em;
padding: 1em 2em;
}
div.contents ul.links li a:hover,
div.contents ul.links li a:focus{
border: 2px solid;
border-radius: 2px;
}
/*amazon*/
div.contents ul.links li.amazonlink {
background: #fff;
}
div.contents ul.links li.amazonlink a {
color: #ff9900;
border-color: #ff9900;
}
div.contents ul.links li.amazonlink a:hover,
div.contents ul.links li.amazonlink a:focus {
border-color: #ff9900;
background: #ff9900;
color: #fff;
opacity: 1;
animation: pulse_a 1s;
box-shadow: 0 0 0 1em rgba(255,255,255,0);
}
@keyframes pulse_a {
0% { box-shadow: 0 0 0 0 rgb(255,153,0) }
}
/*Rakuten*/
div.contents ul.links li.rakutenlink {
background: #fff;
margin-bottom: 2px;
}
div.contents ul.links li.rakutenlink a {
color: #bf0000;
border-color: #bf0000;
}
div.contents ul.links li.rakutenlink a:hover,
div.contents ul.links li.rakutenlink a:focus {
border-color: #bf0000;
background: #bf0000;
color: #fff;
opacity: 1;
animation: pulse_r 1s;
box-shadow: 0 0 0 1em rgba(255,255,255,0);
}
@keyframes pulse_r {
0% { box-shadow: 0 0 0 0 rgb(191,0,0) }
}
そして出来上がったのが以下のようなリンクだ。

そこそこ可愛いボタンになったのではなかろうか。
あとがき
最近、CSSなんて触ることがなかったので、これだけの内容で以外と時間がかかった。
それでもボタンを設置前と後では完全に見た目がかわった。
今後も何かにつけ、CSSいじってみよう。