FontAwesomeでSNSのロゴを手に入れよう

目次
どうも、こんにちは。
WEBサイトを自分で作り始めたら誰もが通るであろう、SNSのロゴのお手軽な実装の仕方をお伝えします。
SNSのロゴって?
SNSのロゴというのはWEBサイトなどでよく見るリンクのついたロゴマークですね。

実はこのブログにも使われています! 右上の方にありますが、スマホなどでは確認できないかもしれません。
そんなキャッチーなロゴが非常に簡単に自分のサイトでも使えます!
FontAwesome
FontAwesomeとは
様々なロゴを提供しているのがFontAwesomeというサイトです。
フォントオーサムと読みます。
awesomeというのは形容詞で「畏敬の念を抱かせる」という意味です。
転じて、まじすごい、神だわ、くらいのテンションで使われたりするそうです。
FontAwesomeにアクセス
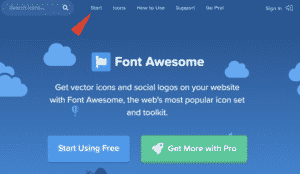
まずはFontAwesomeにアクセス。
特にログインとかも必要ないです。
するとこんな画面になるのでStartをクリック。

コードをコピー
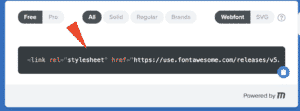
するとページの真ん中の方にコードがあるのでコピー。

headの中に記述
自分のHTMLのファイルのheadの中に記述
sample.html
<!doctype html>
<html lang="ja">
<head>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" >
</head>
好きなロゴ、アイコンを探す

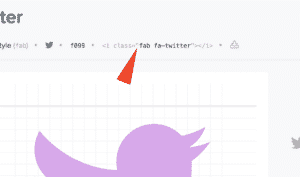
いいのが見つかったらクリックしてコードをコピー。
bodyに記述
sample.html
<body>
<i class="fab fa-twitter"></i>
<span class="fab fa-youtube"></span>
</body>
iでもdivでもspanでもいいです。使いたいところに貼りつけましょう。
(CSSで値を変更)
そのままでもいいですが小さかったりするので、CSSを当てます。
sample.css
.fab {
font-size: 36px;
}
i {
color: #55caee;
}
div {
color: #315096;
}
span {
color: #cd201f;
}
これはあくまで例です。

このような形で表示されているはずです。
わからない部分とかがあればツイッターでリプかブログのコンタクトフォームからご連絡ください。 余裕があればご回答します!
FontAwesomeにはたくさんのロゴがあるので、 好きなものを探してみてください!
今度はこのFontたちにリンクを貼る方法もまとめたいと思います。
Conclusion
- https://fontawesome.com/ にアクセス
- headタグ内にコードを記述
- 使いたいロゴのHTMLをbodyタグ内に記述
- CSSを記述する
FontAwesome、まじ神だわ