真似ぶは学ぶ。HTML/CSSのoutputでやるべきこと
目次
どうも。
奈良にある中谷堂と言うお餅屋さんは本当に美味しいので奈良に行った際はぜひ食べて欲しいです。
ちなみにここの餅つきはめちゃくちゃ高速と言うことでも有名です。
今回はある程度HTML/CSSを学習して、次に何をしたらいいかわからないよ、と言う人に私がやってよかったおすすめの学習法をお伝えしたいと思います。
真似ぶは学ぶ
Good artists copy. Great artists steal.
- パブロ・ピカソ
良いアーティストはコピーをし、偉大なアーティストは盗む。
ピカソの言葉らしいです。スティーブ・ジョブズもこの言葉を引用し、こう言っています。
Picasso had a saying ’Good artists copy, Great artists steal’. And we have always been shameless about stealing great ideas.
- スティーブ・ジョブズ
簡単に訳すとこんなニュアンスですね。
「良いアーティストはコピーをし、偉大なアーティストは盗む、ピカソがこう言うのだから、我々も素晴らしいアイデアを盗むことになんの恥じらいもなかった。」
模倣の先にこそ、素晴らしい功績が生まれるのですね。
ある程度HTML/CSSのインプットが終わった頃にWEBページを模写するのは非常に有効な学習手段です。
良いホームページをどんどん模倣して、アウトプットの中で自分のスキルをブラッシュアップさせましょう。
模倣することになんの恥じらいも感じる必要はありません!!
具体的な手順
コピーするサイトを探す
 出典:LINE
出典:LINE
 出典:日本航空
出典:日本航空
上記サイトは一例です。
どのようなホームページがおすすめかと言うとLINEや日本航空のようなシングルページのWEBサイトです。
シングルページとは1ページの中に情報が色々盛り込まれているサイトのことを指します。
例えばLINEだとこのように1ページにずらっと情報が並んでいます。

このようなページだと練習しやすいので、自分の好きなシングルページで構成されたサイトを探してみてください。
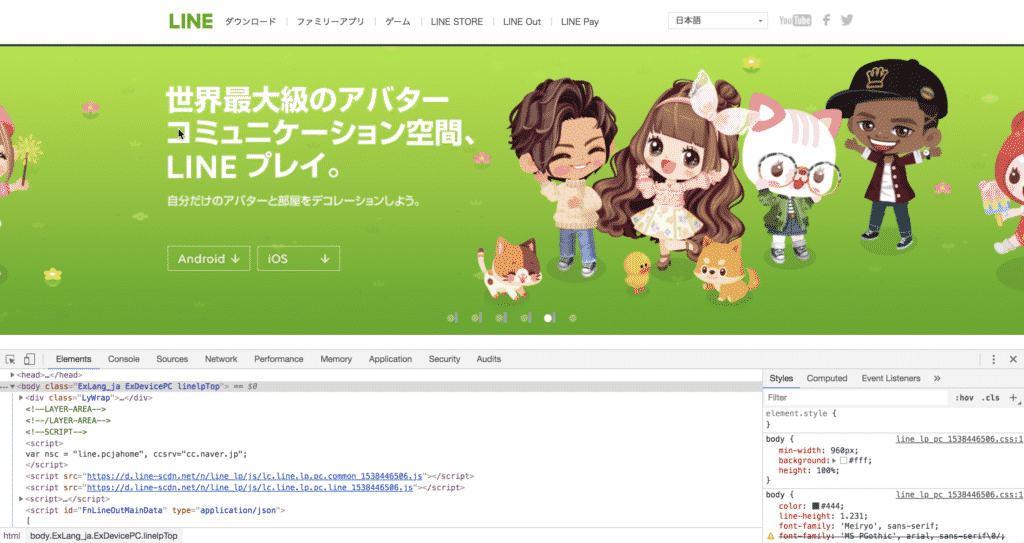
Chromeのデベロッパーツールを使う
お気に入りのWEBページが見つかったら Chromeでそのページを開きましょう。
開けたらそこで右クリックして検証を押すか、 option + command + Iを押します。

するとこのように画面の下側にデベロッパーが開きます。
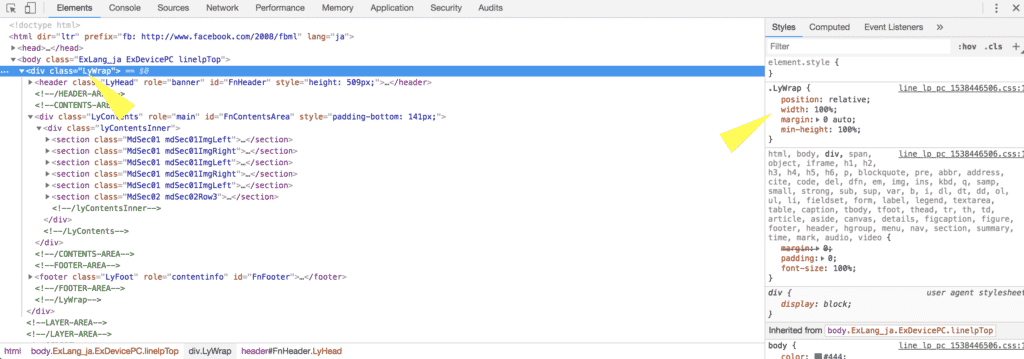
これを読み解けば企業のホームページを模写することができます。

例えばこの"LyWrap"classのdivに対して position: relative; width: 100%; margin: 0 auto; min-height: 100%;
が当たっていることがわかります。
つまりファイルにはきっとこう記述されていますよね。
LINE.HTML
<div class="LyWrap">
LINE.css
.LyWrap {
position: relative;
width: 100%;
margin: 0 auto;
min-height: 100%;
}
検証画面を見るとあまりの多さに驚くと思いますが、 これを繰り返すことで徐々に本物のホームページに近づけることができます。
またこの検証画面を見ることで、WEBサイトの工夫を感じることができます。
それっぽく出来上がった時にはなかなかの達成感があります。
ぜひ取り組んでみてください!!
(私もまだまだやらなければ...)
Conclusion
真似ぶは学ぶ!!
WEBページを模写してアウトプットしよう!!