CSSの優先順位!!どのセレクタが最強なのか
目次
どうも、こんにちは。
CSSで、あれっ指定した色にならないな? ってことありますよね。
そんな時はあなたの指定したものより強いセレクタと競合しているかもしれません。
もし仮に競合していたとして、優先度がわからなければ解決できません。
今回はそのCSSの優先順位(詳細度)をみていきましょう!!
スタイルの優先順位
セレクタの種類による詳細度
全称セレクタ<要素セレクタ<クラスセレクタ<idセレクタ
セレクタごとの詳細度は上のポイントのような順番になっています。 idセレクタに近づくほど強くなります。
さらに細かくみると
要素指定なし<要素指定あり
となります。
これだけ言われてもわからないですよね。
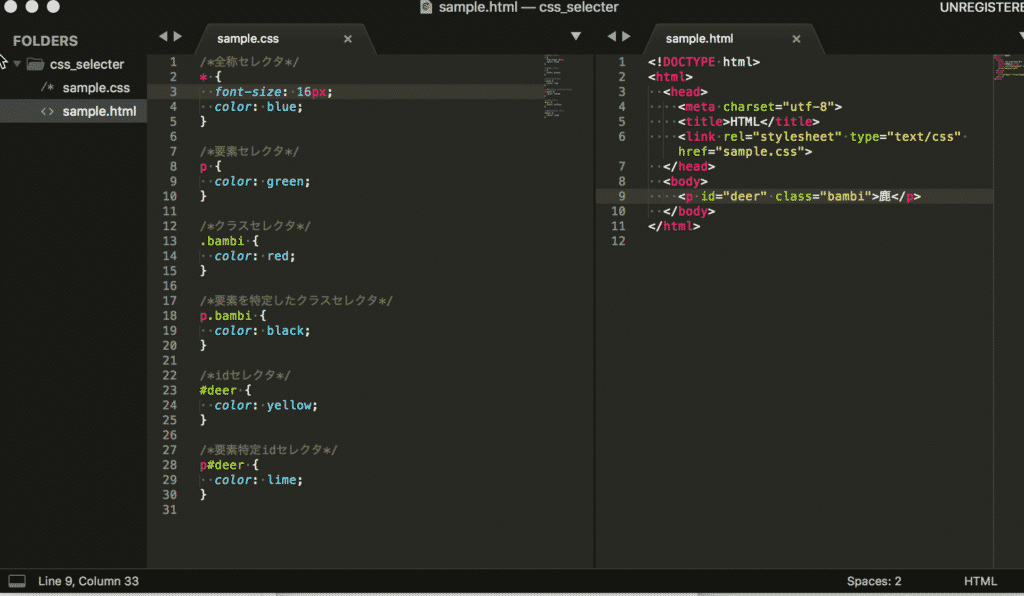
画像を用意しました。

全てのCSSは "鹿"に当たっていますね。
ではこの"鹿"は何色になるでしょうか。
正解は

"lime"になりました。
sample.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<p id="deer" class="bambi">鹿</p>
</body>
</html>
sample.css
/*全称セレクタ*/
* {
font-size: 200px;
color: blue;
}
/*要素セレクタ*/
p {
color: green;
}
/*クラスセレクタ*/
.bambi {
color: red;
}
/*要素を特定したクラスセレクタ*/
p.bambi {
color: black;
}
/*idセレクタ*/
#deer {
color: yellow;
}
/*要素特定idセレクタ*/
p#deer {
color: lime;
}
一応コード貼っておくので、ご自身で色々試してみてください!!
順番による優先度
でセレクタ間の詳細度はわかりましたが、 同じセレクタ同士で競合した場合どうなるのでしょうか。
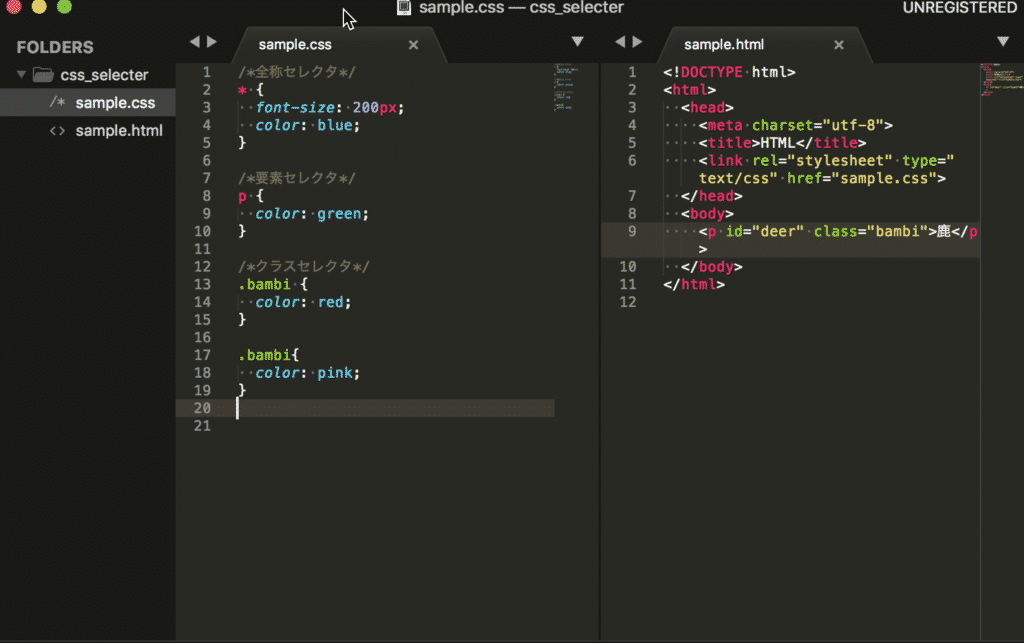
早速試しました。

クラスセレクタのbambiで色の指定が被ってます。
この場合はどちらの色になるでしょうか。

ご覧の通りPinkですね!
同じセレクタで被った場合は、直近に読み込まれたものが採用されます。
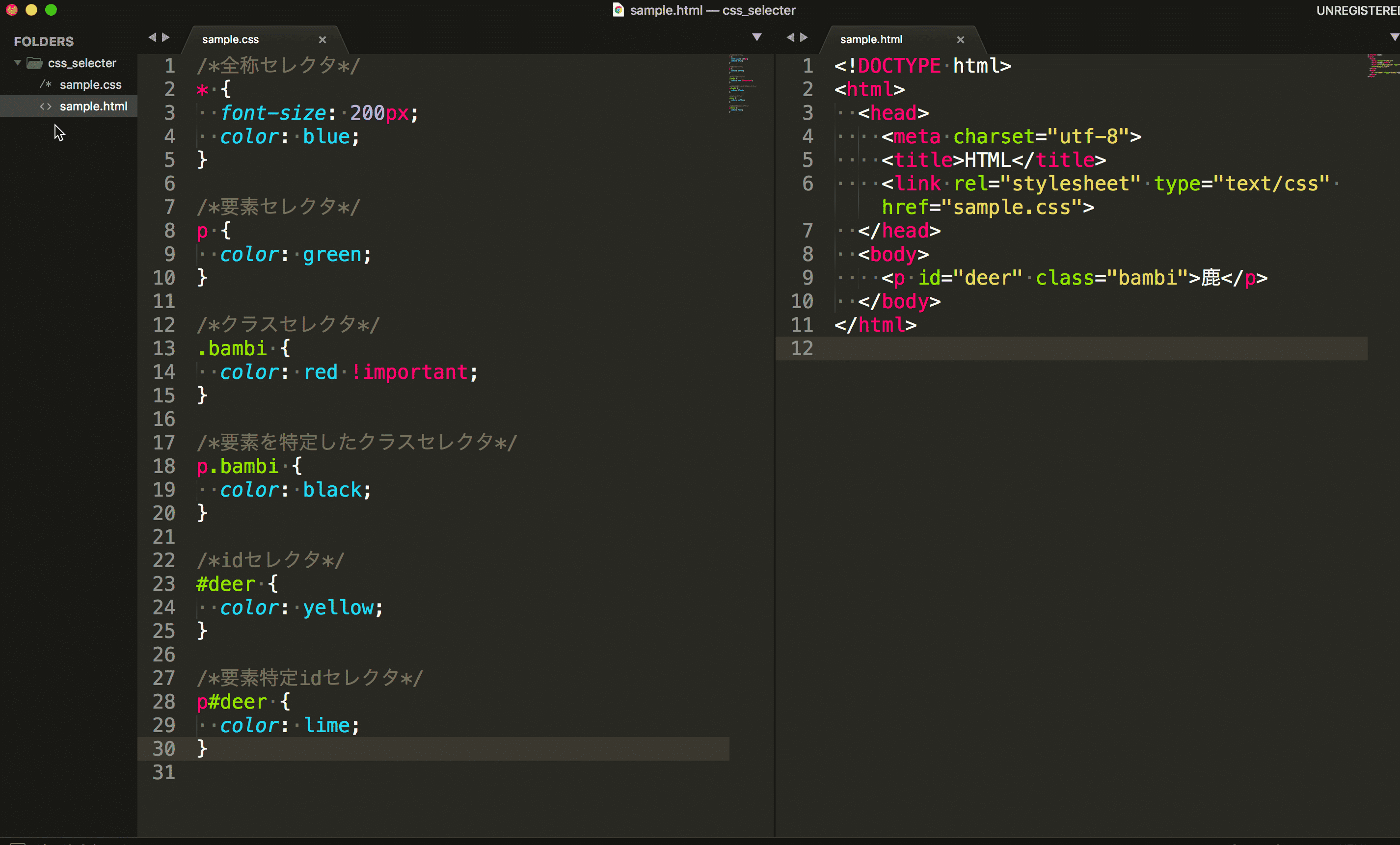
!important;
この「!important;」を使えば指定した要素がどの要素よりも優先されます。
優先というよりはその他より上書きされるというような認識の方が良いかもしれません。
試してみましょう。

きっと赤ですが、確認しましょう。

赤ですね。
この「!important;」は便利そうだからといって多用は厳禁です。
なぜならデバッグなどがしにくくなる駄コードとなるからです。
(今この場で適当に「駄コード」と名付けました)
importantを使用するのは外部のCSS(materialize.cssなど)を上書きする際などに留めましょう。
ちなみにこの「!important;」に勝つためには、 「!important;」が書かれているものより強いセレクタに記入するか、 同じセレクタで後に記入するか、です。
「!important;」が付いているもの同士なら、 最初に見てきた強さの順番になるということですね。
ただしそんなことをすればとんでもないコードが出来上がるのは容易に想像できますね。
ぜひ一度は試して見てください。
今回はここまでにします!!
Conclusion
CSSセレクタ優先度
全称セレクタ<要素セレクタ<クラスセレクタ<idセレクタ
要素指定なし<要素指定あり
!important;は多用厳禁!!