WEBページの余白が消えない!?そんな時はリセットCSSの出番だ
目次
どうも、こんにちは。
奈良公園の鹿は決して屋台のせんべいを狙いません。 食べようとしたらおばちゃんに叩かれるので、近づかないようになるそうです。
皆さんも近づきたいのに、近づけないことってありますよね。
クラスのあの子然り、WEBページの余白然り。
今回はそんなあの子への近づき方を教えます。
WEBページに余白ができてしまう!?
HTML、CSSを触り始めて、少しコツが掴みかけてた頃に現れますよね。

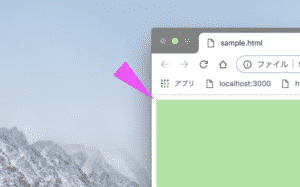
ページの端っこにこんな余白ができてしまうことがありませんか??
この画像はChromeですけど、Chromeに限らず、この現象は起こります。
これはなぜ起こるかと言うと、ブラウザは元から最低限の見た目を保証するために、ブラウザごとにデフォルトのCSSが搭載されています。
こいつが仕事をしてしまうがために、こんな余白ができてしまうんですね。
このブラウザの標準のCSSに仕事をさせないために導入するのがリセットCSSと呼ばれるものです。
リセットCSS
リセットCSSとは??
リセットCSSとは先ほども紹介しましたが、ブラウザのデフォルトのCSSを打ち消すファイルです。
これを導入することにより、私たち製作者の狙い通りの見た目にすることができます。
Normalize.CSS
今回紹介するのはnormalize.cssと呼ばれるものです。

でも彼は厳密にはリセットCSSではありません。
なぜかと言うと、リセットCSSはデフォルトのCSSを全て打ち消すのに対して、 Normalize.CSSはデフォルトのCSSを一部使用するのです。
標準のCSSはクビにはせずに、部分的に仕事させるんですね!!
彼らの努力によって 私たちはより望ましいページを作ることができます。
それではさっそくリセットCSSの導入の仕方を見ていきましょう。
導入方法
1. Normalize.cssのサイトにアクセスする 2. 使いたいファイルと同じ場所にダウンロードする 3. Normalize.cssを記述する
Normalize.cssをダウンロードする
Normalize.cssのサイトに飛ぶ。
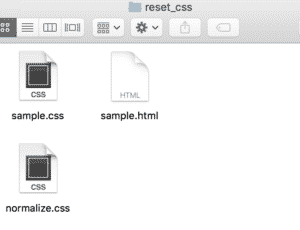
Downloadのボタンを右クリックして「リンク先を別名で保存...」を選択し、 Normalize.cssを導入したファイルと同じフォルダにダウンロードする。

私の場合reset_cssフォルダ

HTMLにCSSを読み込む記述
ダウンロードができたらHTMLファイルにNormalize.cssを読み込む記述をしましょう。
sample.html
<!doctype html>
<html lang="ja">
<head>
<link rel="stylesheet" href="normalize.css">
<link rel="stylesheet" href="sample.css">
</head>
※最低限の記述のみしています。
href=" "の中身は、きちんと正しいファイル名を指定しましょう。
確認する
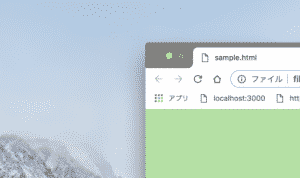
それでは完成ですので、適応したかったHTMLを開いてみましょう。

無事に余白が消えたのがわかりますね!!
おまけ
今回使ったファイルの中身です。
sample.html
<!doctype html>
<html lang="ja">
<head>
<link rel="stylesheet" href="normalize.css">
<link rel="stylesheet" href="sample.css">
</head>
<body>
<header class="header">
</header>
<section class="content">
</section>
</body>
</html>
sample.css
.header {
height: 100vh;
background-color: #A6E39D;
}
.content {
height: 100vh;
background-color: #E1A5CB;
}
conclusion
WEBページの絶妙な余白にはリセットCSSを導入しよう!!
HTMLファイルに記述するのを忘れないように!!
今回は以上です。 みなさま気になるあの子に近づけたでしょうか!