【codyhouse】ページスクロールエフェクトを実装したい【オシャレ】

目次
ページスクロースアクションとは
今回はページスクロールアクションを実装しようと思うのですが、
ぜひ参考にこのキャンペーンページをみてください。
このサイトではパララックス(視差)というものが使用されています。
上に抜けて行く画像と下から出てくる画像の速度が違うことによって動きがでる、というものです。
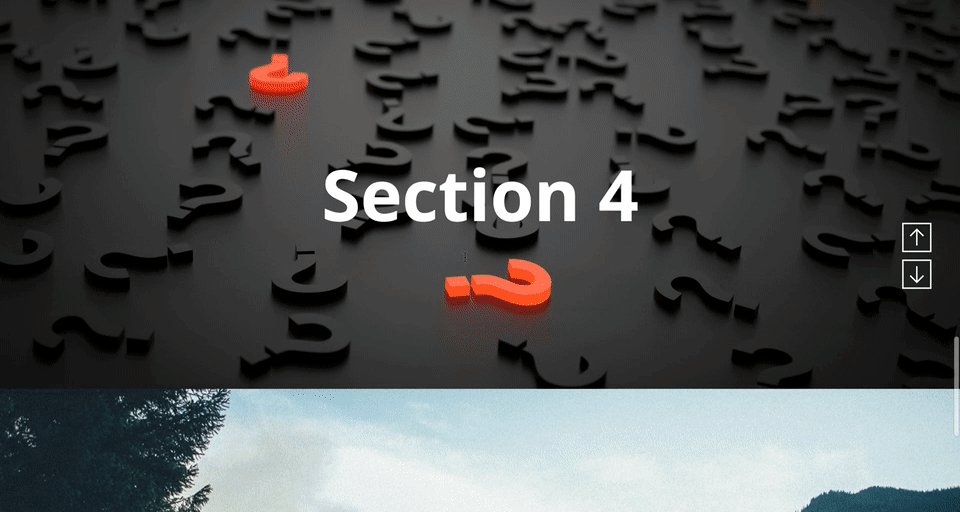
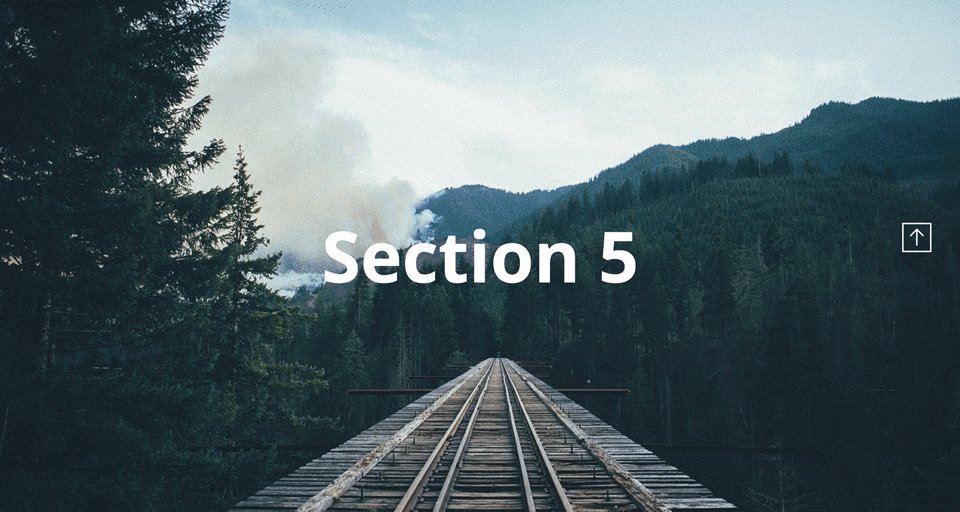
参考に作ってみたものです。今回はこのようなページスクロールアクションのついたサイトを作ります。

Railsアプリケーションを作成
今回はRailsでサイトを作るのでターミナルで次のコマンドを実行します。
$ rails s sample
$ cd sample
$ bundle install
sampleの部分は作成されるアプリケーション名となるので、自由に変えて作成してください。
次に作成したアプリケーションのディレクトリに移動し、bundle installを実行しています。
完了したらsublimeやAtomなどのテキストエディタで作成したアプリケーションを開きましょう。
config/application.rbファイルに次のように記述します。
module VirtualCurrencies
class Application < Rails::Application
//ここから下5行を追加
config.generators do |g|
g.javascripts false
g.helper false
g.test_framework false
end
end
end
コントローラーを作成した時に不要なファイルを生成しないようにする記述です。 詳しくはこちらを参照してください。
https://qiita.com/tanakayo/items/5de57f4b89d1ef9c70ba
同じくconfigのファイルにあるroutes.rbにルートパスの設定をします。
Rails.application.routes.draw do
//homeの部分は自由に変えてください
root 'home#index'
end
ターミナルを開いてコントローラーを作ります。
$ rails g controller home
root home#index'と$ rails g controller homeの赤文字も部分はなんでもいいですが、揃えてください。
virtual-currencies$ rails g controller home
Running via Spring preloader in process 22406
create app/controllers/home_controller.rb
invoke erb
create app/views/home
invoke assets
invoke coffee
invoke scss
create app/assets/stylesheets/home.scss
このようにターミナルに表示されたらうまくいっています。
再びテキストエディタに戻りindexアクションを定義します。
class HomeController < ApplicationController
def index
end
end
indexアクションに対応するビューを作ります。 app/views/home/のファイル直下にindex.html.erbファイルを作ります。
これでようやく準備は整いました。
CondyHouse導入
ダウンロード
準備が整いましたので、いよいよページスクロールエフェクトを実装していきましょう。
実装に際して、CodyHouseを利用します。
https://codyhouse.co/gem/page-scroll-effects
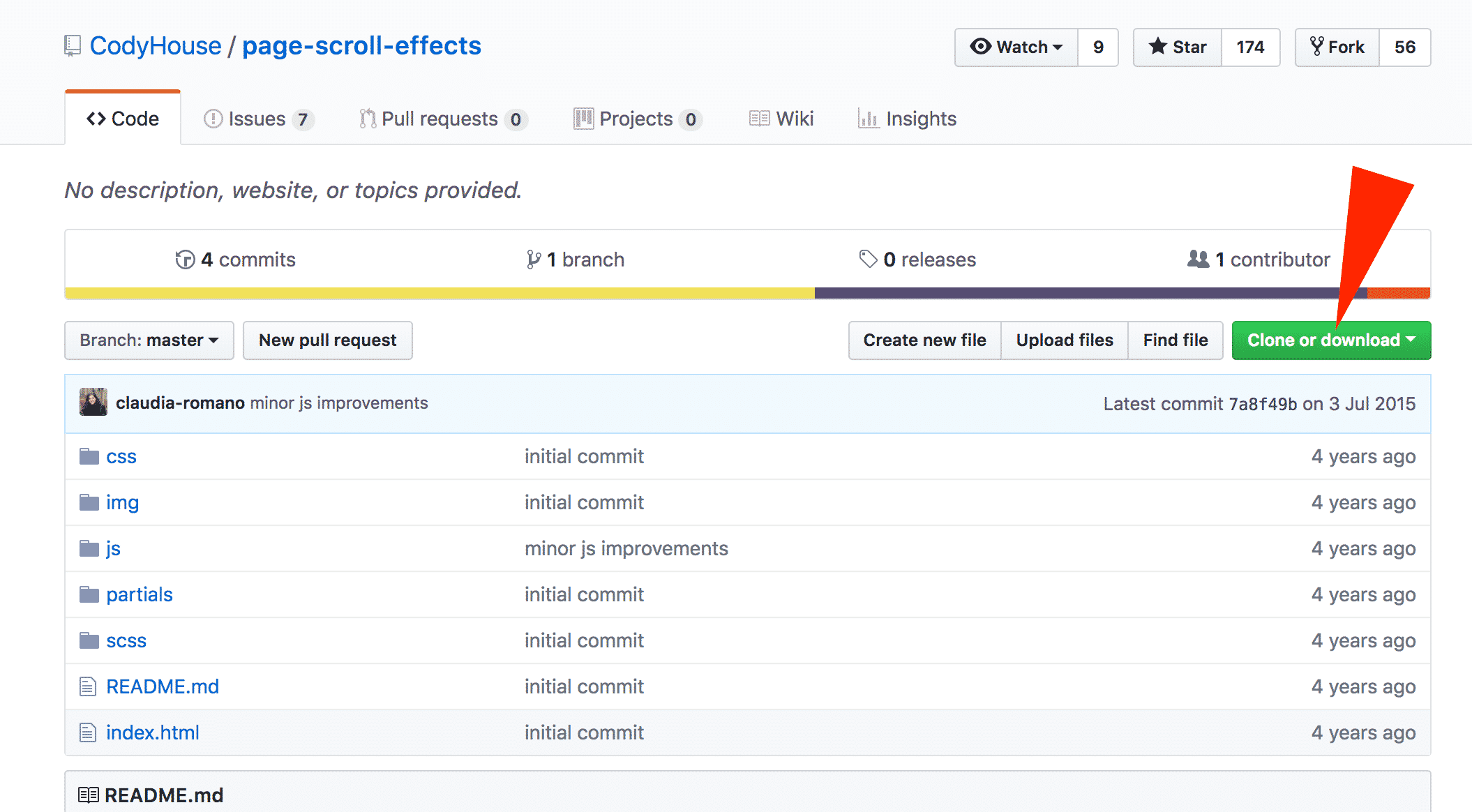
上記のページに飛んでdownloadボタンを押すとgithubのページに移ります。

clone or downloadを押して

zipでdownloadしましょう。
applicationにjQuery読み込む
ダウンロードができたら、finderでファイルを確認します。 page-scroll-effects-masterというファイルがあるはずです。
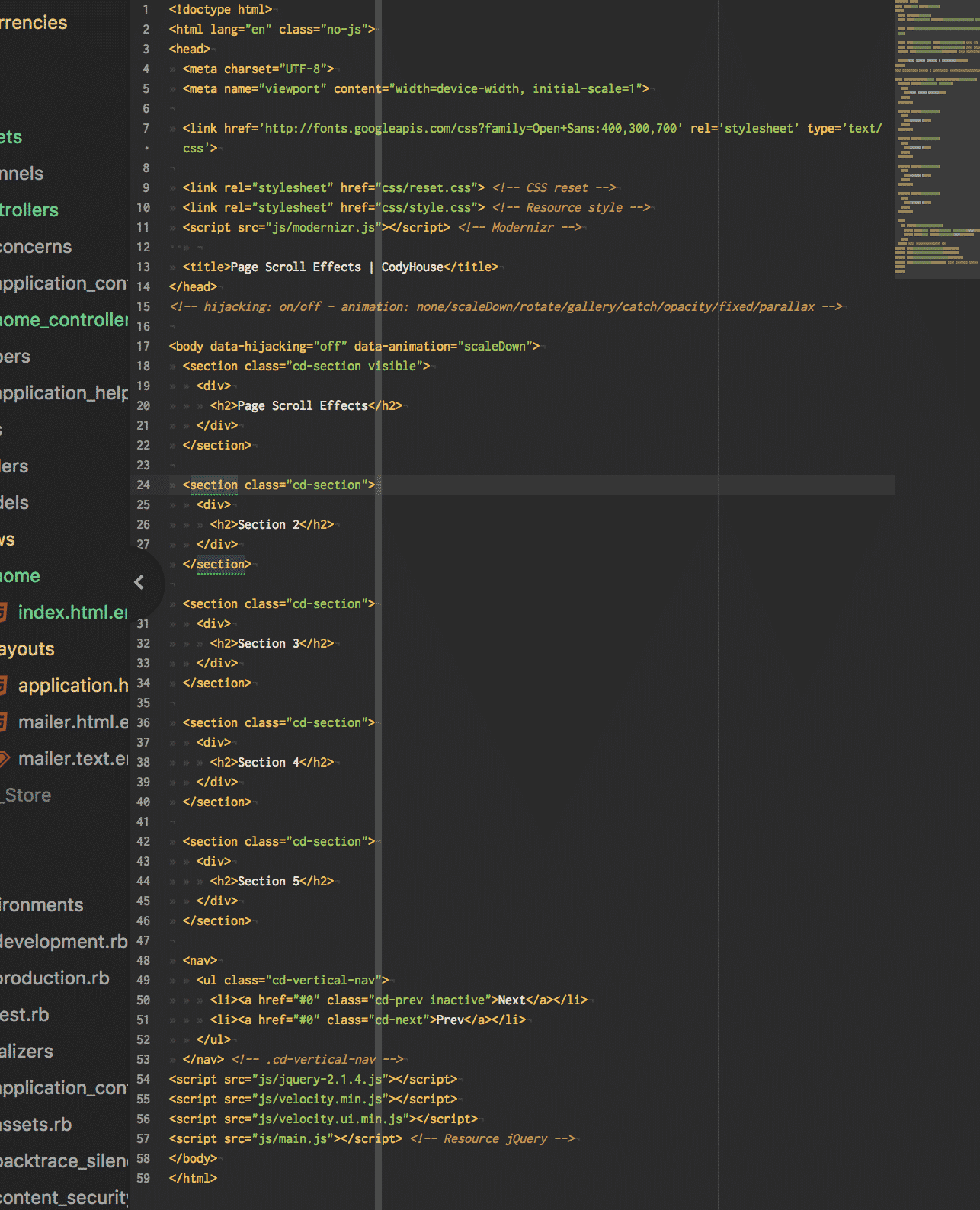
その中のindex.htmlをsublimeやAtomのテキストエディタで開きます。
(そのままクリックするとブラウザが開いてしまうので、右クリックで)

indexファイルの記述を先ほど作成したアプリケーションにコピーしていきます。
app/views/layouts/application.html.erb
<!DOCTYPE html>
<html lang="ja" class="no-js">
<head>
<title>VirtualCurrencies</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300,700' rel='stylesheet' type='text/css'>
<script
src="https://code.jquery.com/jquery-2.2.4.js"
integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI="
crossorigin="anonymous"></script>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
head部分は既存のものに追加という形で編集します。 といってもhtml lang="ja" class="no-js"の部分を lang="en"からlang="ja"に変更してクラスを追加するだけですね。
<script
src="https://code.jquery.com/jquery-2.2.4.js"
integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI="
crossorigin="anonymous">
</script>
またこのスクリプトダグはjQueryを読み込んでいます。
ここからCDNをコピーして貼り付けます。
一応2.xの方を選択しています。
続いてbodyタグを編集します。
app/views/layouts/application.html.erb
<body data-hijacking="off" data-animation="opacity">
<%= yield %>
</body>
この部分がもっとも重要だと言っても過言ではないでしょう。 このdata-animationの部分を変更するとスクロールエフェクトが変更できます。
先ほどのCodyHouseのサイトのdemoを見ると種類を把握できます。
viewファイル編集
次にviewファイルにこの部分をコピぺします。
app/views/home/index.html.erb
<section class="cd-section visible">
<div>
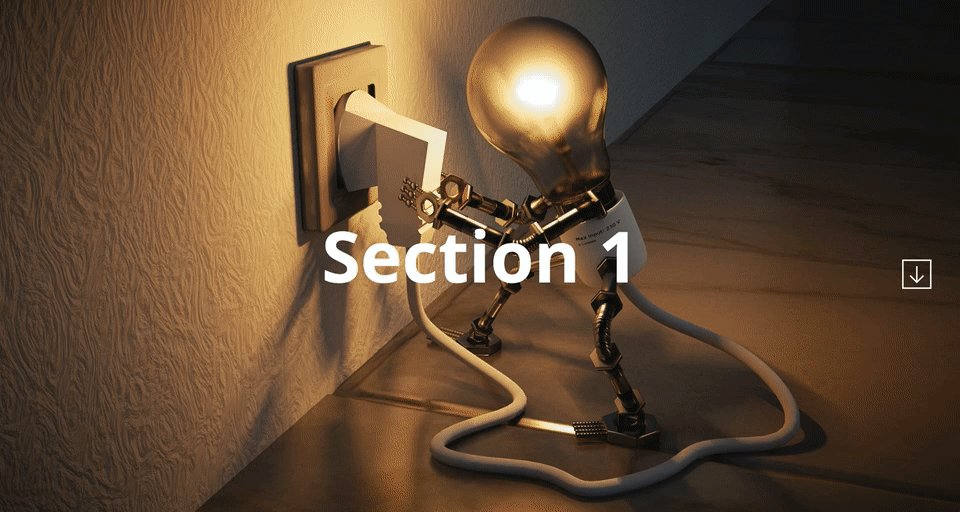
<h2>Section 1</h2>
</section>
<section class="cd-section">
<div class style="opacity">
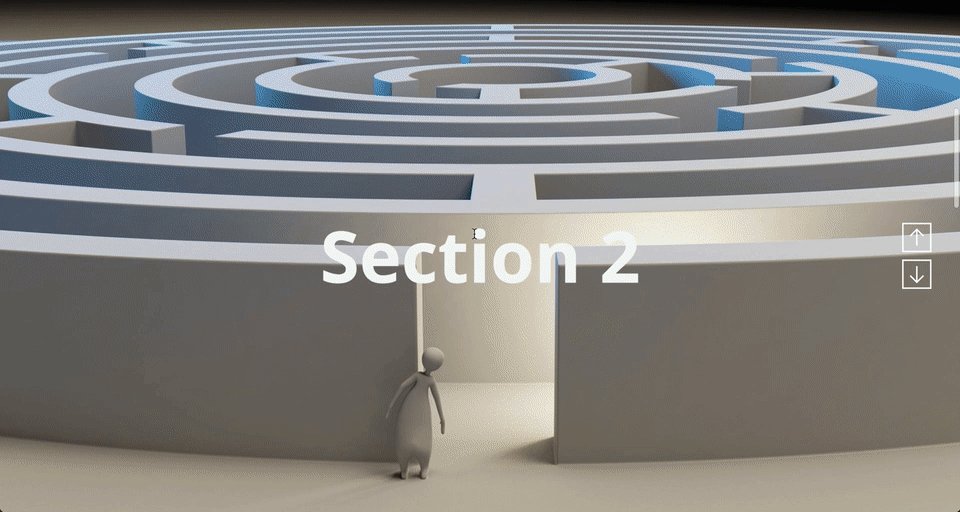
<h2>Section 2</h2>
</section>
<section class="cd-section">
<div>
<h2>Section 3</h2>
</section>
<section class="cd-section">
<div>
<h2>Section 4</h2>
</section>
<section class="cd-section">
<div>
<h2>Section 5</h2>
</section>
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav>
あとはpage-scroll-effects-masterのフォルダのファイルを .jsはjavascripts以下に、cssはstylesheets以下に配置すると読み込まれます。

ここまできたらターミナルでrails sを実行し http://localhost:3000/
に接続するとdemoサイト通りのサイトができていると思います。
背景画像設定
あとはbackground-imageを設定して完了です。
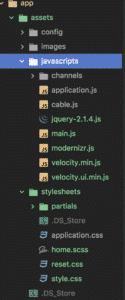
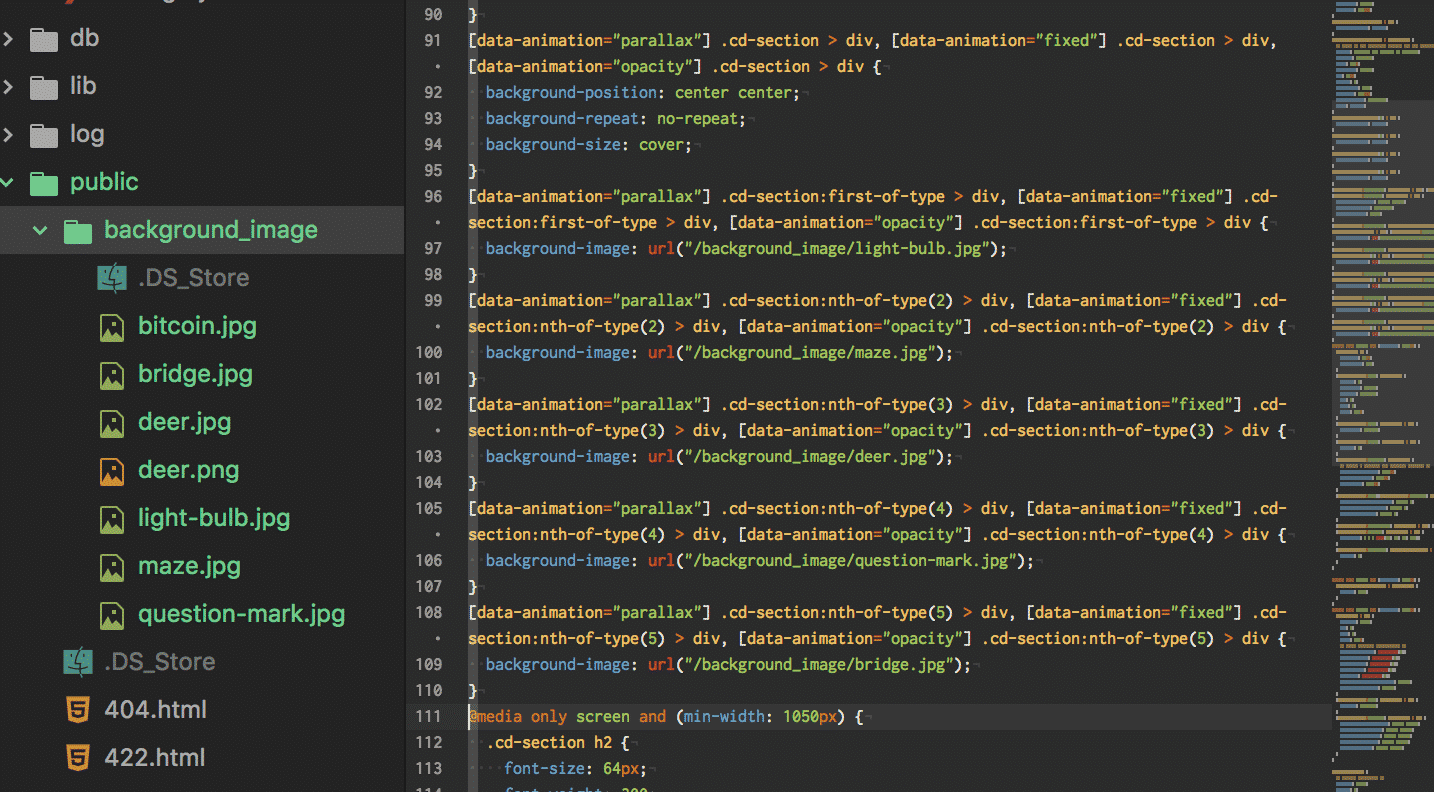
画像を設定しているファイルは app/assets/stylesheets/style.cssです。
この中盤あたりに

このような記述を見つけることができます。 public以下に保存したイメージ画像を読み込むように編集しましょう。
私の場合はpublicフォルダの下にbackground_imageフォルダを作成し、その中にimageを保存して、呼び出すようにしました。
これで機能やコードのキレイさはともかく見た目は完成したと思います。
今回はここまでにします。

conclusion
・CodyHouseを使うと簡単にオシャレなサイトが作れる!!