【ajax】Uncaught TypeError: $.ajax is not a function
目次
前提条件Precondition
version
$ ruby -v
ruby 2.5.1
$ rails -v
Rails 5.2.1
状況situation
非同期通信を実装している際に、発生。

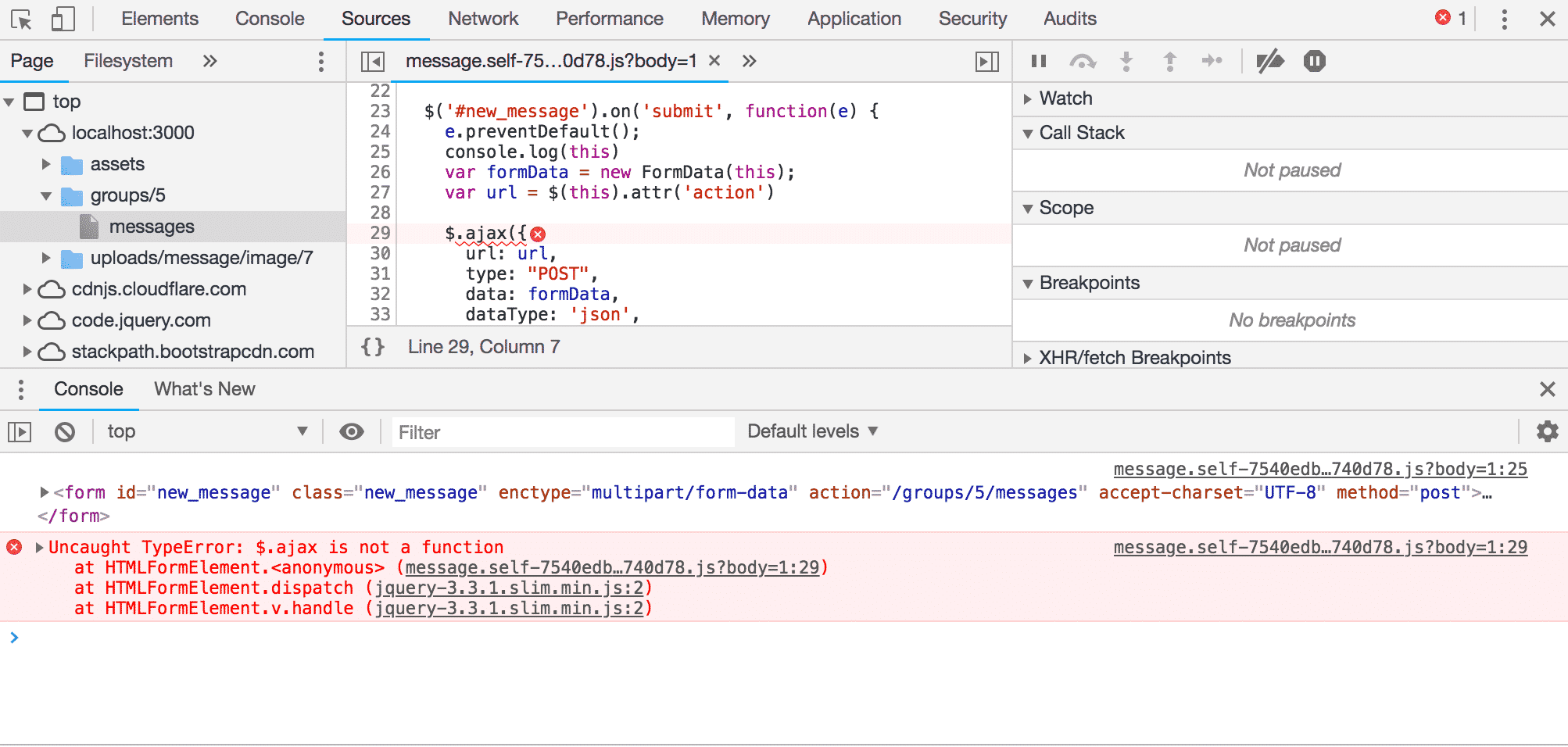
画像のようになぜか$.ajaxに対してnot a functionというエラー
Uncaught TypeError: $.ajax is not a function
ターミナル上でrails newで作成したディレクトリには jQueryが元から読み込まれているはずなので、 not a functionであるはずがないですよね。
考えられる原因
私の場合はbootstrapというCSSライブラリを読み込んでいたために発生したみたいです。
なぜかというとbootstrapをCDNで読み込んだ際に、jQueryも読み込む記述をしているのです。
このbootstrapが読み込んでいるjQueryは、jquery-3.3.1.slim.min.jsといった具合に jQueryのslimなバージョンとなっている可能性があります。
このslimなjQueryでは$.ajaxが定義されていないのか使えないんですよね。
%script{crossorigin: "anonymous",
integrity: "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo",
src: "https://code.jquery.com/jquery-3.3.1.slim.min.js"}
↑実際のCDN src: "https://code.jquery.com/jquery-3.3.1.slim.min.js"となっている。
基本的にCSSライブラリの読み込みの記述はapplication.htmlなどのファイルのhead部分か、bodyの最後の方に記述していると思います。
確認してみましょう。
解決solution
<body>
%link{href: "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css", rel: "stylesheet", integrity: "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO", crossorigin: "anonymous"}
%script{src: "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js", integrity: "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy", crossorigin: "anonymous"}
%script{src: "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.bundle.min.js", integrity: "sha384-pjaaA8dDz/5BgdFUPX6M/9SUZv4d12SUPF0axWc+VRZkx5xU3daN+lYb49+Ax+Tl", crossorigin: "anonymous"}
</body>
もしapplication.htmlなどにslimなjQueryが読み込まれていた場合、
bootstrapCDNなどと検索して、slimになっていないCDNを上記のように書き換えます。 ※上の例はhamlで記述しているので、そのままhtmlファイルに記述しても動作しないと思われます。
これに全て置き換えると動作しました。
Conclusion
- bootstrapを使用するために読み込んでいるjQueryはslim
- slimなjQueryがいる事で、jQuery本来の動作が実行できない事がある。
- slimではないCDNに書き換える。