JINテーマの記事内の文字サイズをstyle.cssをいじって修正する
これは現在のNext.js × firebaseの構築ではなく、wordpressを使用していた際の記事です。
こんにちは、こんばんは。
僕は非エンジニアの頃からwordpressのJINのテーマを使用しています。 ※全く使いこなせてはいません。適当に設定しても割といい感じになるので、楽ですね。
ですが、先日Google Search Consoleから問題検出メールが届きました。

これまで発生しておらず、急にきました。そして数日後に確認すると、何もしていないのに問題は解決状態となっておりました。
問題は解消されているので、放置してもいいっちゃいいのですが、文字サイズに関しては、僕も改善の余地はあると考えていたので、これを機に修正します。
現状のCSSの確認
まずは現在のCSSの設定状況を確認しましょう。
問題が発生した際、状況を把握するのは万事において鉄則です。Chromeで自身の記事を開きましょう。
①右クリックメニューから検証を選択

僕の記事です。
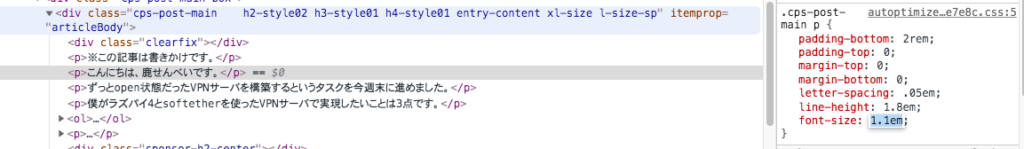
②デベロッパーツールが立ち上がるので、当たっているCSSを確認する

cps-post-mainクラスのPタグに指定されているCSSが当たっていることがわかります。
③font-sizeをいじってベストな大きさを探る
デベロッパーツールと先ほどの記事を横に並べて、font-size: ●em;の●の数字を変更すると即座に記事の文字の大きさが変わります。
大きさが変わることが確かめられたら、それが変更を加える対象であることに他なりませんね!!
ちなみに僕の場合、初期が1emでしたが、1.1emに変更します。
style.css(スタイルシート)の修正
ここからは自己責任でお願いします。
style.cssが吹き飛ぶと、古のホームページに様変わりとなります。

バックアップをとる
とはいえ、無機質なHTMLのサイトが爆誕するのは見たくないので、バックアップを取っておきましょう。パッと思いつくのは以下の2つの方法です。
①全てコピペしてテキストエディタに貼り付け ファイルの内容をctrl+Aで全選択からのctrl+Cでコピーしてください。 そしてテキストエディタかメモにctrl+Vで貼り付けてください。
これがバックアップとして機能するかどうかは確認してないです。
②サーバーからstyle.cssのファイルごとコピーしてローカル(デスクトップ等)に保存 こっちの方がバックアップとしては安心ですね。ファイルをそのままコピペしているので。
wordpressをgitに乗せることもできると思うけど、知らない(知る気もない)のでここでは言及しません。
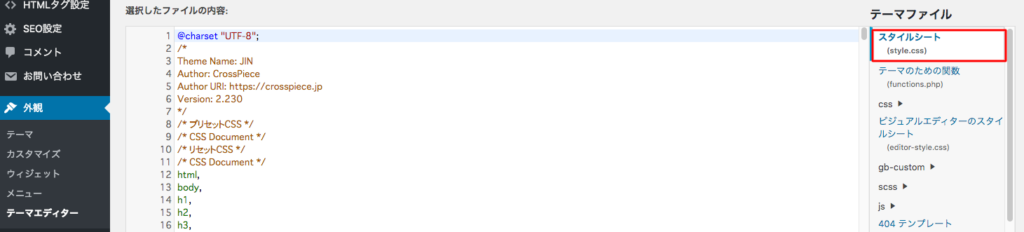
修正を加える
先ほどのデベロッパーツールで確認した当たっているCSSの「.cps-post-main p」 をコピーします。
.cps-post-main p

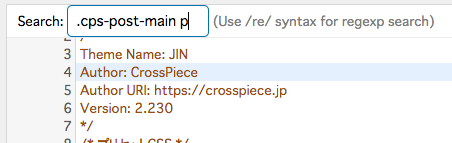
ctrl+Fをおし、search boxを出します。その中に「.cps-post-main p」をペースとします。
そしてenterキーを押します。

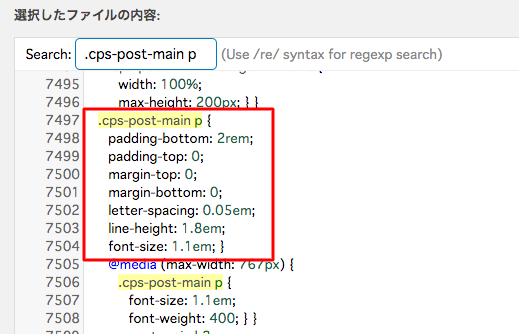
どこかで見たような記述が見つかります。そうです。chromeのデベロッパーツールで確認したCSSと同じですね。
font-sizeを好みのものに変更します。
そして画面下の「ファイルを更新ボタン」を押して保存します。
修正結果の確認
再度記事に戻ってデベロッパーツールを開いて、先ほどと同じように記事の文字サイズを確認してください。
設定した文字サイズになっていることを確認して完了です。
終わりに
wordpressの知識はほぼないので、正しいやり方かどうかは不明です。
少なくとも追加のCSSを加えるよりはましだと思います。
Googleさん!ユーザビリティ少し向上させましたよ!!
追記2020/05/24
この記事の投稿の1週間後に判明するのだが、文字が小さく見えるのは、ブラウザ(Chrome)の設定で文字サイズを小さくしていたからであった。(なので、どれだけ大きくしても限界があった。)
何気なくFireFoxで自分の記事を開いてみて、文字が大きすぎてびっくりした。
ユーザビリティをかえって下げるようなことをしてしまっていたので、設定値は元に戻した。
ここで疑問に思われる方もいるかもしない。いや、ブラウザベースで文字を小さくしていたのなら、僕のブログに限らず文字はちっさかったんじゃない?と。
別のサイト(Qiitaやyahoo!ニュースなど)を横に並べて、chromeのフォントサイズを変更して簡単な実験を行ってみた。するとその影響度(フォントサイズの大きくなったり小さくなったりする割合)がサイトによって異なることがわかった。
おそらくJINのテーマは大きく影響を受ける方の部類だと思う。ちなみにQiitaも同じくらいだった。
自分の環境に依るものなのか、普遍的な問題なのかの整理ができていなかったので、突っ走る結果となった。反省。